homed split
symbols in layout BEAKL mu are accessed via the index, middle and ring fingers of the thumb shift side hand. It is surprisingly effective but constrained by the range of keys comfortably reached by the hand in the thumb shift position. Larger hands can implement a larger shift layout but there is another more universal solution.
Enter the home row modifiers. These are key code modifiers, applied singly—except for the Shift key whose role is the responsibility of the thumb Shift, as implemented above—or as chords.
By assigning the home row Shift as a Symbol Layer key when held down singly (with no other modifiers), the opposite hand can now float over the Symbol Layer without any restriction. This is what the free hand toggled Regex Layer allowed..
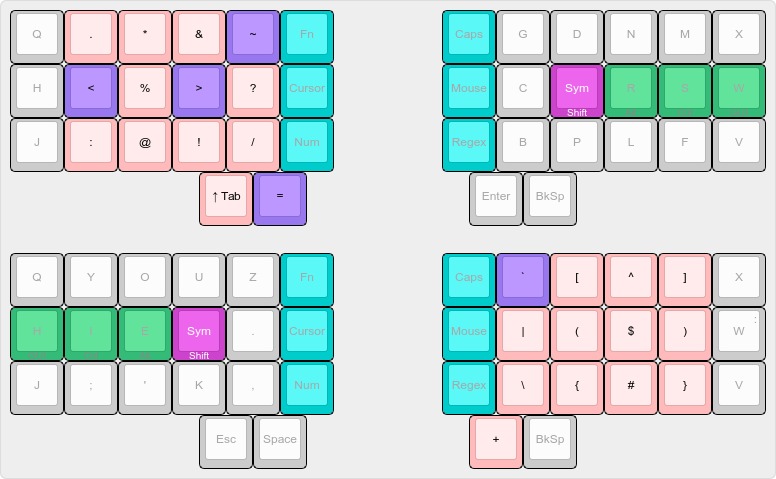
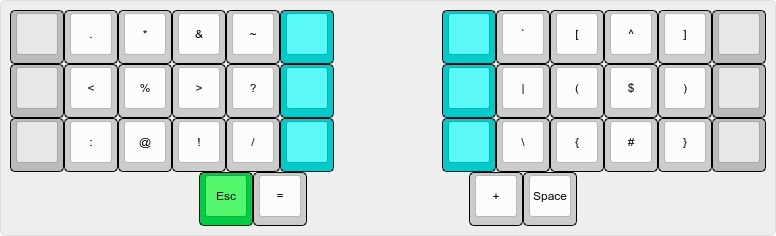
home row symbols

Not every symbol character is mapped to these layers, as many are available from the base layer from which their usage in regular expressions and programming statements would be typed.
Rolls in expression construction and familiar keypad location for ease of memory are the design criteria—not necessarily key frequency, as rumination is more the order of the day when typing symbol expressions, than shear typing speed.
That said, I find this layout efficient for the kinds of expressions I type and, more importantly, easy to remember—the rationalization of its layout and organization can be deciphered by those familiar with regex expressions and numeric keypad layouts.
toggle regex

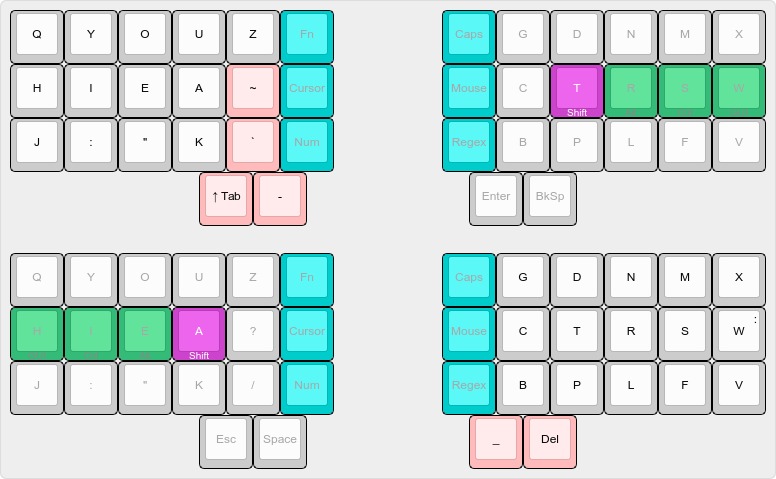
home shift thumb symbols
using the home row Shift key to raise the Shift Layer instead (how logical!)..

and the thumb keys to raise the Symbol Layers..

is a logical progression of the layer assignments (other than the requisite finger retraining). Arguably, (thumb) shifting is more frequent than constructing expressions and special punctuation marks, but shifting from the home row feels more consistent (with the other modifiers).
It is a bit of a wash between these two layout organizations. Both are comfortable. The original has the inertia of familiarity—the thumbs want to be used for everything!
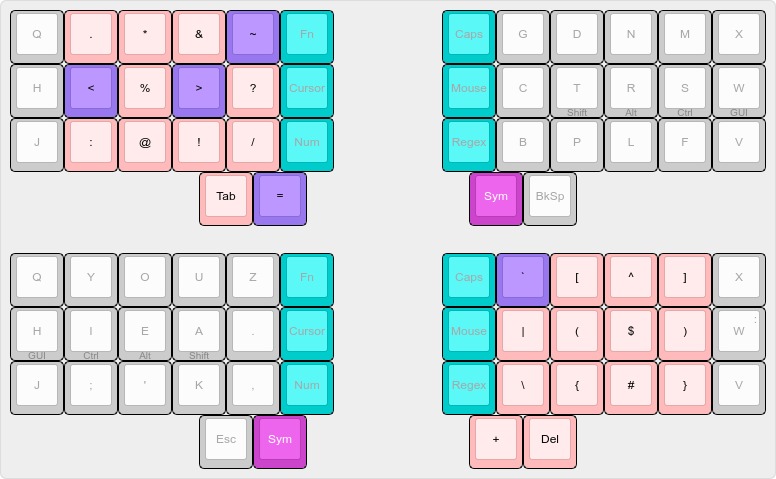
caveats
freeing the hand from the thumb locked position to type symbols feels superior but not without limitation.
With the thump Shift Layers approach, sloppy fingering while typing the home row shift characters—the A and T keys—can result in inadvertent symbol characters being typed and unexpected capitalization, especially for the TH bigram which finger memory develops very rapid fingering for.
Paying attention to accurate touch typing, mitigates this issue. But this problem can persist as one’s typing speed increases. This is a limitation of the latency incurred from switching layers—a QMK firmware feature which I fully exploit for numeric entry and navigation.
All is not lost, however! By assigning the Symbol Layers to the thumbs, as illustrated in the alternate layout, and utilizing Shift Modifier macros instead of Shift Layers (with a little additional QMK coding to handle alternate keycode mappings), latency issues no longer appear to be a problem. Yay! Now to unlearn the thumb shifting that has been so prevalent in my keyboard layout approach until now..